As you create a marketing email, upload the images you want to include to your HorizonWeb site.
Image hints
- The links to your images should be absolute, e.g. https://www.horizon-web.co.uk/images/logo.png , not relative, e.g. ../logo.png. Absolute links reference the whole site address, not an image within a site. You can test the image addresses as soon as you have uploaded them to HorizonWeb
- Design your email so it works with images off. Several email clients will show a blank placeholder until the reader chooses to show images. Horizon's campaign analytics are triggered when the recipient chooses to view images. You need text content which will convince readers to do that.
- The maximum width of your email should be about 600px so your images should not be wider than that.
- When using product images, don't save the address of a picture from your HorizonWeb site. If it has an address using a Pictures folder, like <your site>/Pictures/Size_200/18718.jpg , then it is a temporary address and will not work for a marketing email.
The Trigger Image
One of you images is used to track if your marketing email has been read or not. When your contact opens the email and downloads images, the Read flag is updated for that contact.
Setting up a Marketing Email
- Follow the instructions to create a new campaign.
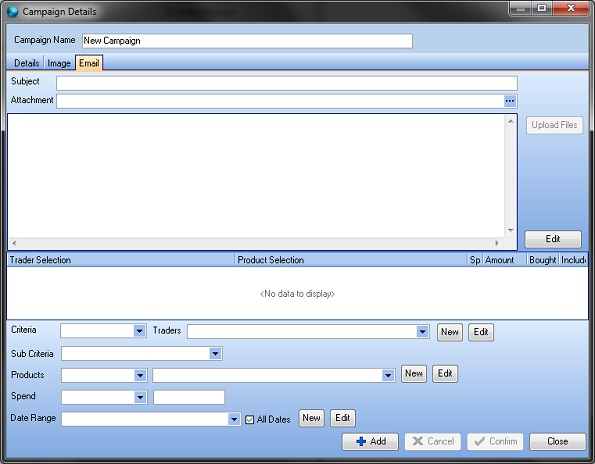
- Click the Email tab.
- Complete:
- From — the sender of the email. The server configured in Email Settings must be able to send from this address. You can use the email field %repemail% to send the email from the trader's Rep.
- Subject — email subject.
- If you want to attach a document to the email (e.g. a mailer):
- Click the ellipsis […] button to the right of the Attachment box. The Locate File window opens.
- Browse to the file you want to attach. Select the file, then click Open.
- The address is added to the Attachment box.
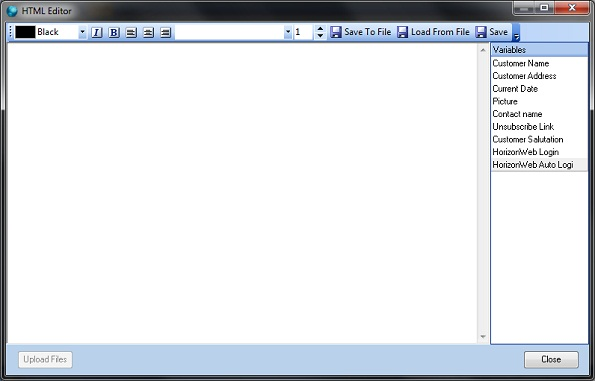
- Click Edit. The HTML Editor opens.
- Write your email adding text, modifying the font style, font size, colouring and indentation.
Note: If you wish to be more adventurous you can use a more advanced editor which will allow you to put things in like tables and use more fonts. Most editors come with preview modes so you can preview your flyer. It is then very easy to load the HTML created in the editor into Horizon.
- While editing, you can add email fields, or variables, which personalize the email. These use a % or @ symbol as parentheses. To add them into the email:
- Horizon Cloud — double-click them to copy the field to the clipboard, then use Ctrl+V to paste it into the editor.
- Horizon on-premises — drag them in from the list to the right, or double-click to insert.
- When you have finished, click Save. The window closes and the HTML code for what you have created in the editor is added to the box. If you click Close, your work is discarded.