You can upload new images to your HorizonWeb site. As well as using these images in your site design, you can use this feature to include logos in your emails sent from Horizon.
- Click Admin > HorizonWeb Designer > File Manager. The File Manager window opens.
Note: If you are using the updated File Manager for the first time, you may need to in Chrome, load the current page, ignoring cached content (Shift+F5) (external link) or the equivalent action in your browser.
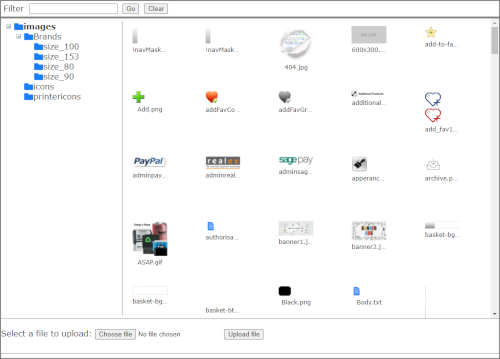
- Click the left-hand pane, click an image folder. Most images are located in images with special images in their sub-folders.
- Click Choose file… . The Open window opens.
- Browse to the file you want to upload. Click the file to select it, then click Open.
- The file-name is displayed. Click Upload file.
Note: A warning is displayed if the file is too large.
- The files are sorted by alphabetical order. To view the file in a browser, use the address: <site address>/images/<imagefile>, for instance, https://ewd1.horizon-web.co.uk/images/add.png.
Example
You could use an uploaded image in your Email Header or Email Signature. Add the image using the HTML code:
<img src="https://ewd1.horizon-web.co.uk/images/add.png" alt="Add sign image">.
Substitute your site name, alt image name and image file-name.