Cascading Style Sheets are used to change the look and feel of your site. You can change colours, backgrounds, typeface, text size, text alignment, images and much more. CSS helps you keep the site consistent. When you change one selector, all the elements it is styling are changed.
Master pages are used by HorizonWeb to help you create a consistent look and feel. Style sheets are, therefore, applied to master pages. The content pages that use a master page will inherit their look and feel from its master page's style sheet.
HorizonWeb has some style sheets which you cannot change, but you can create your own style sheets that supersede those settings.
For information and tutorials about CSS, please visit www.w3schools.com/css, and many other websites.
Creating or Editing CSS Files
- Log into HorizonWeb as an administrator and click Admin.
- Click HorizonWeb Designer > Edit CSS files.
- Either:
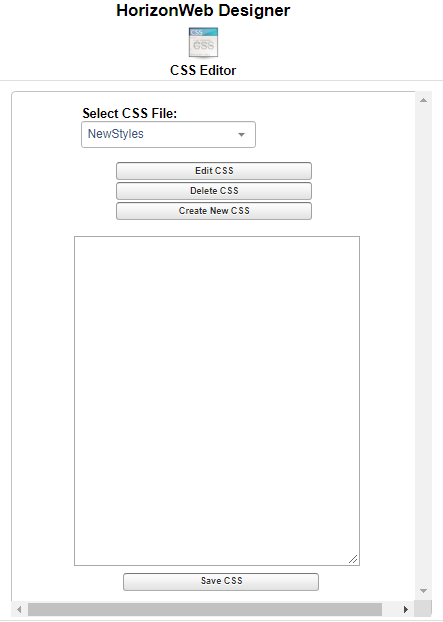
- To edit an existing CSS file, in the Select CSS file list, select the page, then click Edit CSS. The CSS file contents opens in the editor below.
- To create a new CSS file, click Create new CSS, type a file name in the box, then click the tick to confirm. The new page is selected in the list, and a new, blank CSS script is displayed
Note: The name you give to the CSS file is used as its control name when you add it to a master or content page, e.g. [S:NewStyle].
- To delete a CSS file, in the Select CSS file list, select the page, then click Delete CSS. Confirm the deletion.
- After you have finished editing your style sheet, click Save CSS. The style sheet will now appear in the list when editing master pages.