The Colour Picker sets the primary, secondary and button text colour for your site. The primary and secondary colours are used to display menus and buttons.
When you save changes to your colours, you make changes to the colours.css file which is hidden within the application, but can be viewed when inspecting styles in your browser.
Elements
Different elements use primary and secondary colours in different ways. You will see:
- Gradients – the primary colour is usually at the top, which gradients to the secondary colour at the bottom. Occasionally a reverse gradient is shown: secondary at the top and primary at the bottom.
- Hover – hover over a button and the primary colour changes to the secondary colour. The hover colours may have a gradient, from secondary to a less bright tone.
Changing Colours Using the Colour Picker
- Log into HorizonWeb as an administrator and click Admin.
- Click HorizonWeb Designer > Colour Picker.
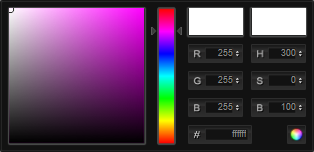
- To change the Primary colour, Secondary colour or the Button text, click on the box displaying the relevant colour code. A colour picker opens.
Either:- Click in the square to select a colour that differs in saturation or brightness, or click in the colour bar to change the hue.
- Change the values of the colour model. The colour picker uses two models, RGB and HSB. When you change a value, the colour changes.
- Change the hexadecimal value. This is useful if you have been given the hex colour in a marketing style guide.
- Click the colour circle button, bottom right of the colour picker. Your colour's hex code is shown in the box.
- After you have finished selecting colours, click Save Colours. After returning to your Home page, you may have to do a hard refresh (CTRL+F5) to make sure your new colours are displayed.
Use Default Settings
You should select the following options. Clearing these options will significantly change the appearance and reduce the capability of your HorizonWeb site.
- Use default CSS files – the following system css files are loaded:
- DefaultStyleSheet.css
- layout.css
- colours.css
- lightbox.css
- featuredcontentglider.css
- jsSlider.css
- Use default JavaScript files – the following system JavaScript files are loaded:
- DefaultJavaScript.js
- jquery.js
- tabber.js
- lightbox.js
- modernizr.js